File Upload Contact Form Jewlery Inquiry Html Code
Why upload HTML files to WordPress? If y'all're building or growing a WordPress website, importing HTML files and pages tin salve you significant time when setting up your website or when calculation new, customized content. Sometimes y'all might want to build a custom HTML page or use pages from an older website and and so add them to WordPress. In this mail service, we'll evidence y'all how to add your HTML files and pages to your WordPress site. We'll encompass: HTML stands for "hypertext markup language," which is a linguistic communication used to create and structure webpages. HTML files are text-only documents, and they contain highly interactive content that's designed to be viewed on a web browser. HTML files tin be created from scratch, or yous can accept existing files — like Google Docs — and convert them into HTML. Beneath is an example of what an HTML file could contain. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files can exist loaded on any blazon of web browser. This makes them more mobile-friendly, because they'll return properly regardless of the device or operating arrangement being used. If you have multiple people working on your website, or if y'all have outsourced the chore to an external developer, HTML files are a great mode to distribute content before publishing it on your website. But, this isn't the only benefit of using HTML files. When you lot're working in WordPress, HTML files are groovy for creating customized content that may not be offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when building your site on WordPress. WordPress isn't simply a website builder, it'south a content management system. Which means, even if your site is hosted on WordPress, you don't accept to create every single page within the WordPress interface. When it comes to creating webpages, WordPress has its benefits. You lot can create beautiful pages with pre-designed themes, and y'all can fifty-fifty install page builders like Elementor to create sales pages, landing pages, and product pages. However, you lot may desire to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll desire to. You might have an existing HTML page that converts well, and rather than rebuilding information technology on WordPress, you tin salvage fourth dimension past just uploading the page straight. This also reduces the risk of human being fault, considering rather than manually copying and pasting code, you can only upload the content altogether via an HTML file. Another benefit of uploading HTML files is that it allows you to customize your content exterior of what your theme may allow. For instance, let's say your old site used a template or page that you lot really liked, but it's not offered on WordPress. Yous tin copy the HTML for that content, then upload it to your WordPress site. Or, yous can recreate the content from scratch and write the HTML yourself. Once complete, upload your HTML file to WordPress, and presto! Yous at present take a new, customized page or characteristic at your disposal. Lastly, ane big do good of uploading HTML to WordPress is that information technology helps you verify your site on Google Search Console. To apply Google Search Console, you first need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly past Google'due south search engine. Gear up to start uploading? Read on for a step-by-step guide to uploading HTML files to WordPress. Yous tin can use the WordPress Visual Editor to quickly add HTML files to your website. To access the Visual Editor, showtime go to your admin dashboard. Next, wait at the left-paw sidebar. There should exist an option labeled "Pages." Click it. That should load a new screen to the correct, like to the example below, where you lot see all the pages y'all've created. Now, you should have the option to either edit an existing page or add together a new ane. To add a new page, simply click the button next to the "Pages" title that sasys "Add new." Once you've accessed the Visual Editor, click the choice in the top left to "add block." This will trigger a dropdown card on the left-hand side of the screen. Using the search bar at the top of the left-hand carte, search for the term "File." Then, click on it to upload a new file. Alternatively, you can also search for "HTML." This block volition let y'all to input HTML, but you lot'll have to copy and paste information technology manually into a code block. This works if y'all're uploading curt snippets of code, but it's more than efficient to utilize the media option for larger uploads. In the module that appears, select the option to "upload." Then, choose the HTML file that you wish to add to the postal service. Once your file is selected, information technology should exist automatically added to your mail. You lot can also add the file to your media library. This will allow you lot to reuse the HTML file in other weblog posts. In some cases, you lot may encounter this error when trying to upload your HTML file to your blog postal service or media library. The easiest mode to navigate this is to use an HTML cake instead. With an HTML cake, you can copy all of the code in your HTML file and paste information technology straight into your WordPress page — similar to the example beneath. Permit's say we were the proud designers of the site, Lonéz Scents, and we wanted to migrate this page to WordPress. Image Source Let'south take a look at the process of migrating this page to WordPress. Export the webpage from your current CMS. You lot don't demand to affect any of these files, unless you want to customize them before uploading them to WordPress. Brand sure this HTML file is compressed into a Cipher folder. Excellent! Now y'all have the HTML file you'll be migrating to your WordPress website. Next, it'south time to access your cPanel, where your website'south database is located. You lot get these logins from your hosting provider. Pro Tip: If y'all'd rather someone else practice the heavy lifting for you lot, some hosting providers volition migrate your webpages for you for costless. Make sure to bank check with your hosting service. To navigate to the cPanel, login to your hosting provider's website and find out where they keep the link to your cPanel. In Bluehost, click "Advanced" on the sidebar, scroll down to "Files," then click "File Manager." Your public_HTML folder will be establish in the left sidebar. If you host several websites, you lot'll need to cull the website where you lot want to migrate the page to. Click the "+Folder" button at the summit of the screen to create a new binder. At present, name your new folder and so click Create New Folder. (This folder name will exist a role of your HTML folio'southward URL.) Once the folder is created, click on information technology. And then, click on the Upload button at the top of the screen. There should exist an choice Select File and you can choose the zipped HTML file you want to add. Once uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the top-right corner of the screen. Now, click Extract files. Y'all'll now see an option chosen Extraction Results. Click Close. Then, click Reload in the middle of the screen. You'll run into the unzipped HTML file in the folder. (If yous like, delete the Goose egg file. It won't affect your extracted HTML folio or any other folders.) Finally, you can preview the page by visiting yourdomain.com/FolderName/HTMLFileName.html. And y'all're done! You now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just be the way to get — particularly if you want to create a highly customized site that yous can't build with a theme. Information technology's likewise a great option for yous if you want to migrate your onetime site to the WordPress platform. The all-time part is that it's like shooting fish in a barrel — but make sure to bookmark this guide, so you never become lost during the process. Editor's note: This post was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
Y'all don't want to rebuild pages from scratch.
Yous desire to customize your page across a bottled theme.
It'due south easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
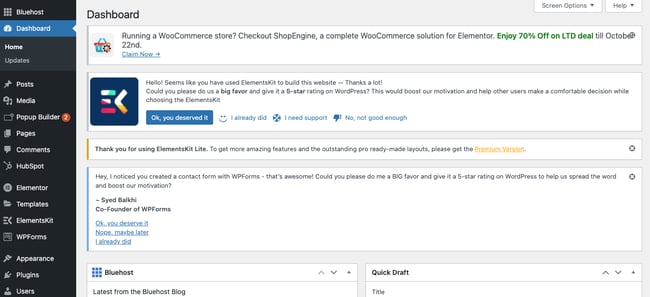
one. Navigate to your Admin Dashboard.

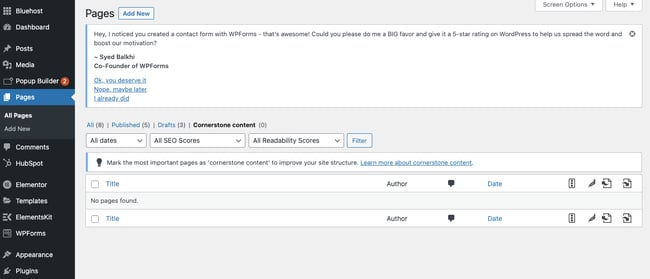
2. Click 'Pages' in the left sidebar.

3. Choose an existing folio or create a new 1.
 If you lot would like to edit an existing post, click on the post name itself, and you lot'll immediately load the editor. The Visual Editor should open by default, only if you're also using a page architect such as Elementor, you'll desire to hover over the folio's name and click "Edit," instead of "Edit with Elementor."
If you lot would like to edit an existing post, click on the post name itself, and you lot'll immediately load the editor. The Visual Editor should open by default, only if you're also using a page architect such as Elementor, you'll desire to hover over the folio's name and click "Edit," instead of "Edit with Elementor."4. Click 'Add Block.'

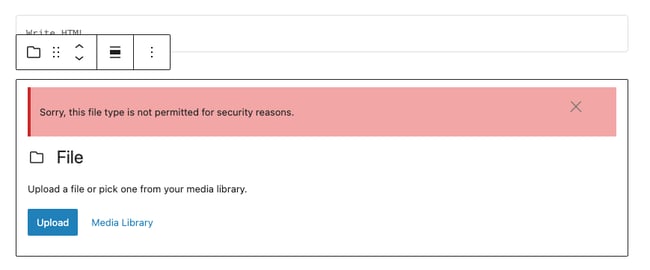
5. Add a 'File' block.


six. Choose your HTML file.
How to Fix "File Type is Not Permitted for Security Reasons" Error


How to Add an HTML Page to WordPress

1. Compress the HTML page into a Zip binder.
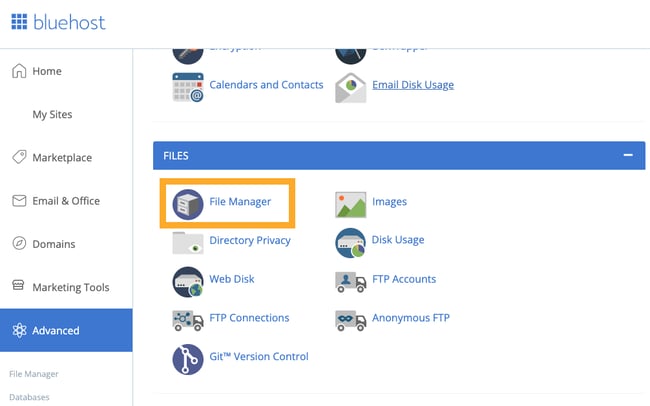
2. Navigate to your WordPress website's cPanel.

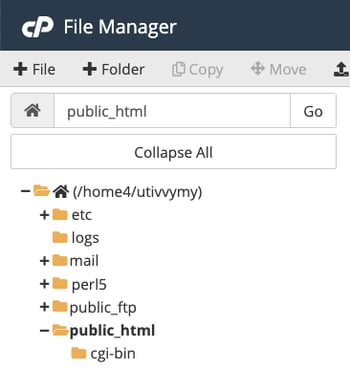
3. Enter your public_HTML folder inside your cPanel.

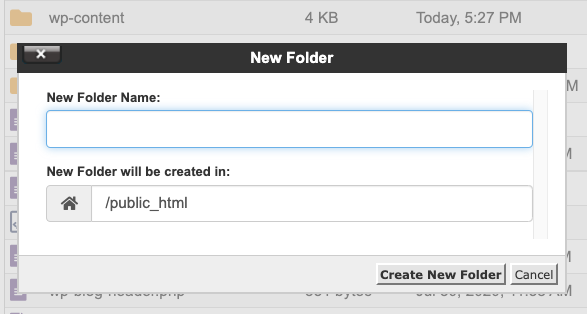
4. Add a new binder to your website's public_HTML binder.

5. Upload the zipped HTML file to the new folder.
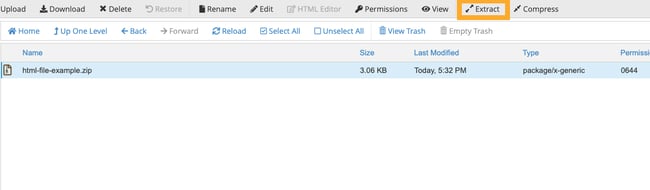
6. Extract the files.

vii. Preview your folio.
Upload HTML Files to WordPress to Build Your Site


Originally published October 25, 2021 7:00:00 AM, updated October 25 2021
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
0 Response to "File Upload Contact Form Jewlery Inquiry Html Code"
ارسال یک نظر